Welcartの「商品画像登録」について解説します。
商品画像のしくみ
Welcartでは、商品登録の画面でアップロードするということをしません。画像に関しては商品登録画面ではなく、WordPressとしての「メディア」という所で全てを管理します。つまり、別々の場所で登録し、商品コードとファイル名の一致により紐付けされ、画面に表示されます。
この特徴的な仕組みは聞いただけでは「分かりにくい」と感じる人が多いようですが、仕組みを理解してしまえば実は作業がとても楽ちんです。
1. 商品コードを決める

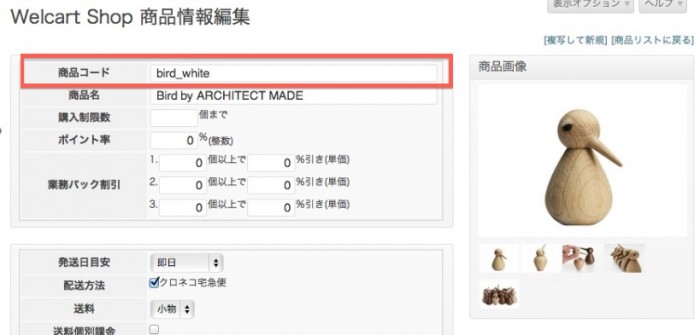
商品コードはここ
まず自分の商品全てには商品コードというものがあると思います。なくても自分で考えて付ければよいのです。
例えば「ジャンル頭文字+商品名頭文字」のように決め「AB001」とするなど。
要は全商品、そして将来的に増え得ていっても、規則的に命名でき、さらに商品コードが分かれば一瞬でその商品が出てこればよいのです。
上の画像の例はあまりよくありません(笑)。将来的に白くて鳥の形をした商品が出てくるかもしれないので。
2. 商品画像のファイル名を整理する

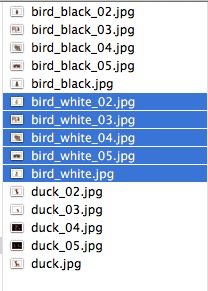
画像ファイル名を商品コードに合わせる。サブ画像は「-02」と連番にする。
そしてその商品の画像ファイル名を「AB001.jpg」とします。
複数画像がある場合、サブ画像のファイル名を「AB001-02.jpg、AB001-03.jpg、AB001-04.jpg」とします。
この作業は面倒に思えますが、Photoshop等で画像処理する場合は、書き出し時にそのルールで命名するだけのことですし、パソコン上でそのようにファイル名整理しておけば後々の管理や検索がとても楽になります。
3. 一気にアップロード

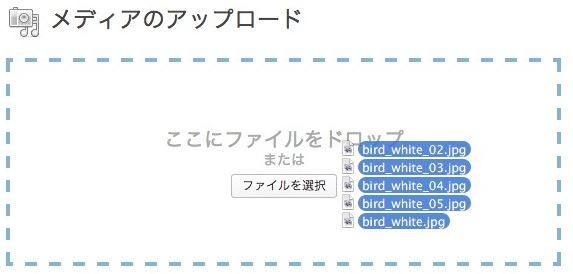
画像ファイル名が整理できれば、あとは管理画面のメディア > 新規追加 にある「ここにファイルをドロップ」というエリアを開き、画像ファイルを全部選択してドーンと放り込むだけです。
もう何十枚の写真でも一瞬でアップロード完了し、登録された商品データと自動的に紐付けされ商品ページが出来上がります。
先に画像をアップしておくか、先に商品データを登録しておくか、はどっちでもよいと思います。先に画像がアップロードされていれば商品データ登録した瞬間に表示されるので分かりやすいかもしれませんね。
まとめ
普通に考えると「商品登録画面で画像もアップロードする」ものと思いがちなので、この仕組みに違和感を感じる方は多いかもしれません。
しかし「文字情報の入力」と「ファイルのアップロード」という作業をあえて別にして、しかも画像はWordPressの優秀なメディア管理機能に任せてしまうというのは、実はとても便利だと思います。
何と言っても、登録作業が非常に楽です。ファイル名整理した画像を「全選択してドラッグ・アンド・ドロップ」で一瞬で完了するのですから。
この辺りの動きだけであれば、Welcartのデフォルトテーマでも体験できるのでぜひお試し下さい。
公式サイトの解説はこちらです
http://www.welcart.com/documents/manual-2/%E5%95%86%E5%93%81%E7%94%BB%E5%83%8F%E7%99%BB%E9%8C%B2