Welthemesではテーマ利用のサポートを行なっていますが、自分だけでできるだけ早く解決するための対処方法をご紹介します。
Welcartを使っている場合、要素としては「WordPress」とプラグインである「Welcart」を使っているということになります。ここまででオンラインショップの仕組みが出来上がっています。そこに、最終的な見栄えを整えるため「テーマ」がかぶさっているようなイメージです。
何か問題がおきたとき、「WordPress」「Welcart」「テーマ」のどこの問題かを切り分ける必要があります。
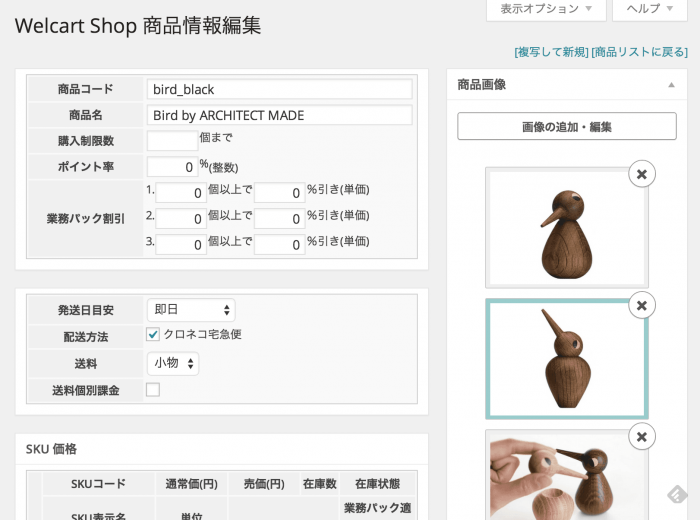
1. テーマをWelcartデフォルトテーマに戻してみる
今利用しているテーマ(Welcart以外で配布されている無償/有償テーマ)を、Welcartデフォルトテーマに切り替えてみて、発生している問題が再現されるかどうかを確認します。
再現しない場合:テーマに原因がある可能性が高いため、テーマ開発者に問い合わせましょう。
Welthemesのテーマをご利用いただいている場合、お問い合わせフォームへご連絡ください。
再現される場合:デフォルトテーマでも問題が起こるということは、テーマではなくそれ以前の問題を疑い、次の2を検証します。
2. Welcartの機能上での問題かどうか
例えば、「管理画面から投稿できない」、「生成したページNotFoundになる」、といった根本的な問題であれば、そもそもWordPressがうまく動いていない可能性があります。その場合はまずプラグインもすべて無効化してまずまっさらな状態でWordPressが動く状態を作ってみましょう。
この場合ではWordPressのフォーラムや、利用しているサーバのサポートに問い合わせるのがもっとも良い方法になると思います。
次に、例えば「カートに商品が入らない」「買い物できない」といったWelcartの機能上の問題であることがはっきりしていれば、Welcartのフォーラムが役にたちます。
Welcartフォーラム
フォーラムでは、まずは検索機能から自分に起きている問題のキーワードを検索して、過去に同じトピックがないか探します。
ほとんどのトラブルは既に過去に投稿され解決されている場合が多いので、それを見つけるのがもっとも早いでしょう。
どのようなフォーラムでも、新しく投稿する場合は利用環境や現状をできるだけ詳しく書いて、回答してくれる人が「質問への質問」をしなくてもいいように工夫することが大切です。
切り分けが大切な理由
「WordPress」「Welcart」「テーマ」と、3つのプロダクトを利用している場合それぞれの開発者、専門的に関わっている人がいます。
「テーマ」に問題があるのに、テーマの開発者ではないWordPressやWelcartのフォーラムに書き込んでも「私たちには分からない部分」となります。
また「WordPress」の動作自体に問題があるのに「テーマ」のサポートに問い合わせてしまうと、テーマ開発者があなたに変わって切り分けから始めないといけない=時間がかかってしまう、コストが発生してしまうということになってしまいます。
ファーストエイドとしての問題の切り分け方を知っているだけで、自分で問題を解決できてしまったり、適切な場所にサポートを求めることでより早い問題解決に繋がります!
Welthemesではテーマのインストールや初期設定のサポートを行なっています。
カスタマイズが必要な場合も別途カスタマイズサービスを用意していますので、ぜひご検討ください。
![]()