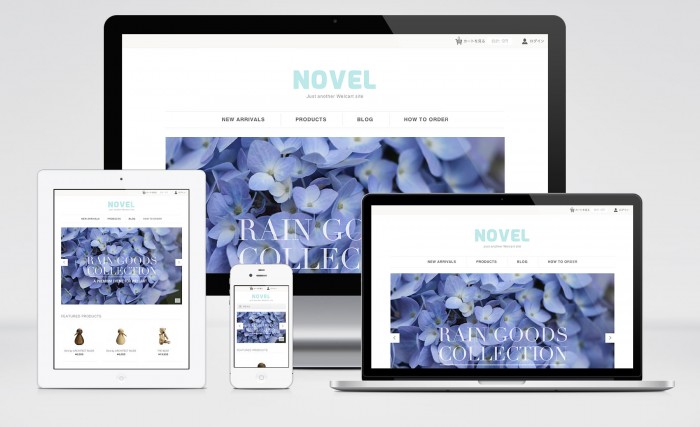
Welthemesでは全てのテーマにおいて、トップページにレスポンシブ対応スライドギャラリーを表示できるようになっています。(minimum等の基本テーマでは煩わしく動くのを嫌い、デモサイトではスライドではなく固定表示にしていますが、必要に応じてスライド化できるようにコードを埋め込んであります。)

これらはWordPressの外観メニュー>ヘッダーと連動していて、他のプラグインなしですぐに利用できるシンプルかつ必要最小限なものとなります。コード内に直接記述してある数値を変更することで、切り替わりのスピードやエフェクトを変更することも可能です。
より細かい設定ができるギャラリーとして、各バナーに個別のリンク先を設定したいというカスタマイズのご質問が時々ありますので、今回はそのような場合におすすめの便利なスライダープラグインご紹介します。
プラグインだと管理画面にてスライダー用に登録インターフェイスが表示され、それぞれ細かい設定をすることができます。
1. Soliloquy Lite

レスポンシブ対応、簡単設置、軽量、ともっともお勧めしたいプラグインの1つです。無料版と有料版がありますが、無料のライトバージョンでも十分な機能を揃えています。スライド毎にメタ情報を登録することもできるので、SEO面でも効果的と言えるかもしれません。
http://wordpress.org/plugins/soliloquy-lite
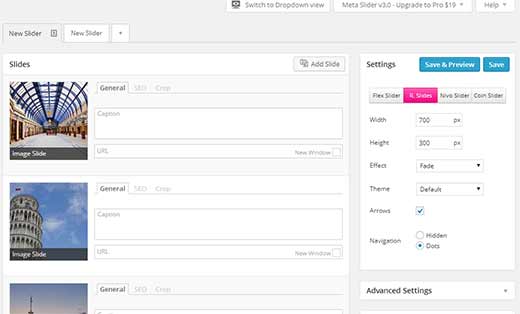
2. Meta Slider

スライダー、豊富なトランジション、アニメーション、エフェクト、シンプルな操作性とバランスのとれたプラグイン。より高度な設定は有料バージョンが容易されています。
http://wordpress.org/plugins/ml-slider/
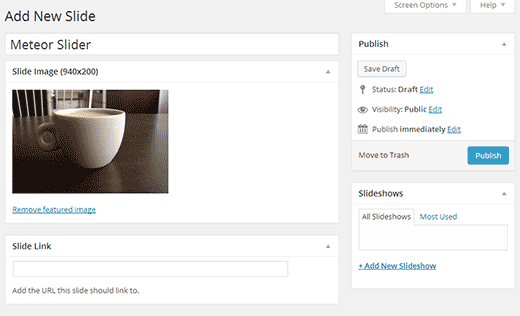
3. Meteor Slides

シンプルさが特徴のプラグイン。レスポンシブでモバイルフレンドリー。多機能な設定はいらないシンプルさを求める人へ。
http://wordpress.org/plugins/meteor-slides/
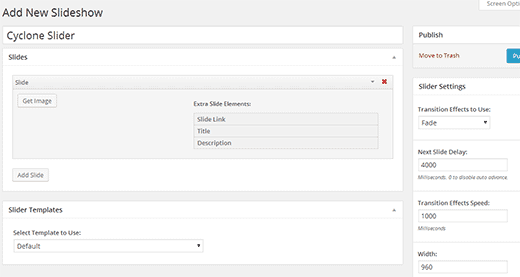
4. Cyclone Slider 2

こちらもシンプルさが特徴のプラグイン。シンプルながらトランジションやスピードを設定することができます。
http://wordpress.org/plugins/cyclone-slider-2/
その他
その他次のようなプラグインもあります。
プラグインはサイトごとの用途に合っているかどうか、操作性の好みが人それぞれありますので、いくつかを試してみて一番使いやすそうなものを採用することをオススメします。
プラグインをインストール、homeとなるページにタグを埋め込むだけの簡単設置ですぐに実装できますので、ぜひお試しください!
参考記事:http://www.wpbeginner.com/showcase/9-most-popular-free-responsive-wordpress-slider-plugins/






 Welcartにはデフォルトで関連商品表示の機能が付いています。
Welcartにはデフォルトで関連商品表示の機能が付いています。