Welthemesのテーマでは、ショップロゴにそれぞれデザインの雰囲気に合ったWebフォントにしています。(Webフォントについてはこちら)
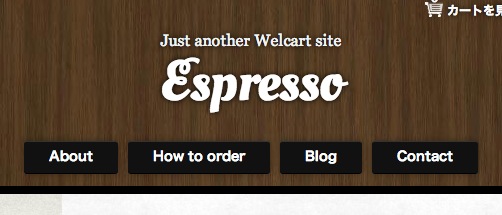
分かりやすい例としては「Espresso」テーマでは特徴的なWebフォントを読み込んでいます。
https://demo.welthemes.com/?themedemo=welcart_espresso

Webフォントを利用している理由は明確で、ダウンロードして使って頂くテーマなので「最初から固定のロゴ画像を入れる訳にもいかず」かといって「一般的なPCフォントではデザインができない」からです。
ですが、実際に利用する際にはまず最初にカスタマイズしたくなる部分だと思います。
ここでは、具体的にどのようにカスタマイズするとよいかを解説します。
お店のロゴ画像にする場合

お店のロゴが決まっていたり、画像でしか表現できない場合(特殊なフォントやマーク等)は画像ロゴを設定します。
付属のマニュアルファイルにある通り、
Wordpress管理画面 > 外観 > 現在のテーマの所にある「カスタマイズ」
をクリックしてカスタマイズモードに入ります。
そこで、「ショップロゴ」という部分に画像をドラッグ・アンド・ドロップして完了です。
シンプルにフォントで済ませたい場合
例えば、
- 既存店舗として統一ロゴがあるわけではない
- 全く新しく立ち上げるオンラインショップ
のような場合はロゴ画像はまだないかもしれません。
その場合、最初から設定してあるフォントのままでよしとするか、あるいは自分でWebフォントを選んでみましょう。
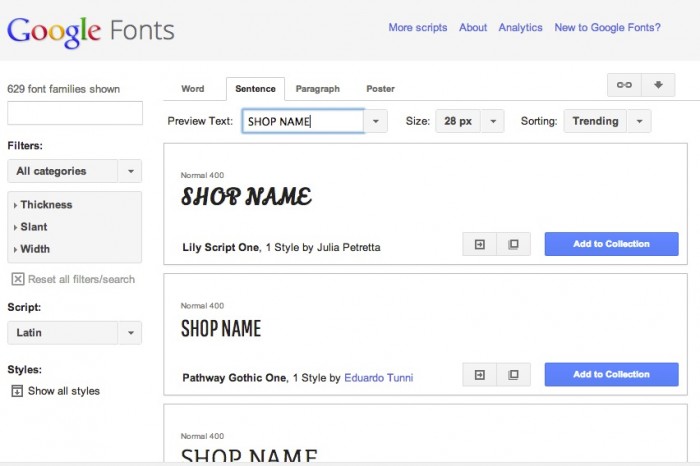
Google Webフォントから選ぶ
本格的なWebフォントのサービスは有料ですが、Googleが提供しているGoogle Fonts は無償で利用することができます。

- http://www.google.com/fonts/ から好みのフォントを選ぶ
- Quick-use をクリック
- 「Add this code to your website:」とある部分のコードをコピーし、テーマファイル header.php のの直前にペースト(そこにはデフォルトで選択したフォントのコードがあるので、それは削除しておきます)
- 「 Integrate the fonts into your CSS:」にある「font-family: xxxxxxxx;」というCSSをコピーし、「テーマ名.css」の「h1#site-title」という部分に貼り付けます。(ここでも初期設定状態のfont-family 指定は削除しておきます)
これで、ショップのタイトルが先ほど選択したフォントで表示されていると思います。
有償になりますが、Typekitのように本格的な物もあります。
https://typekit.com/
シンプルなテーマでは、ロゴとトップページの写真、商品写真が、そのショップの印象のほとんどを占めることになります。
つまりそれらをちゃんと自分のブランドイメージに合ったものに入れ替えていくだけで、他にはない個性を出すことができます。
シンプル系テーマ
- minimum: https://welthemes.com/themes/minimum/
- MatteBlack: https://welthemes.com/themes/matteblack/
- macpherson: https://welthemes.com/themes/macpherson/
- NOVEL: https://welthemes.com/themes/novel/
- Hipster: https://welthemes.com/themes/hipster/