少し早いですがWelthemesでの2017年の人気テーマをご紹介します。
やはり基本はシンプル系がトップ3を占めていますが、後半にリリースした「Walden」は非常にご好評いただいています。
「Walden」は基本的にはシンプルと言って良いのですが、minimumのような従来型のシンプルさではなく、近年の主たるトレンドであるワンページ、ロングスクロール、パララックスエフェクトなどを活用した今風のシンプルさが人気です。
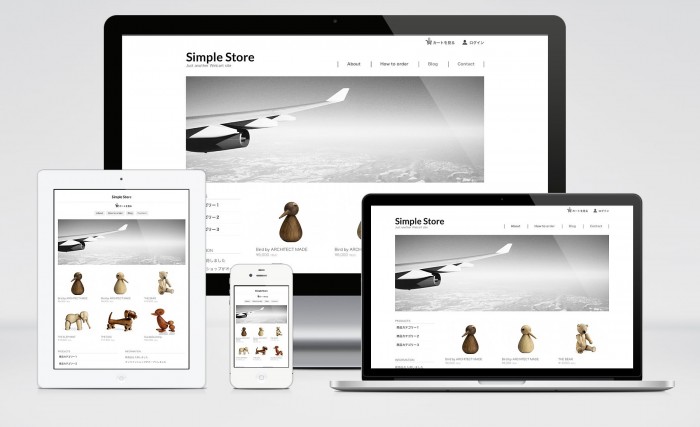
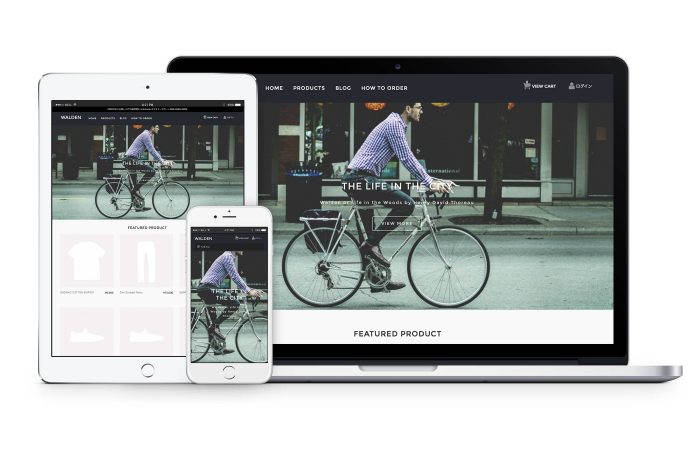
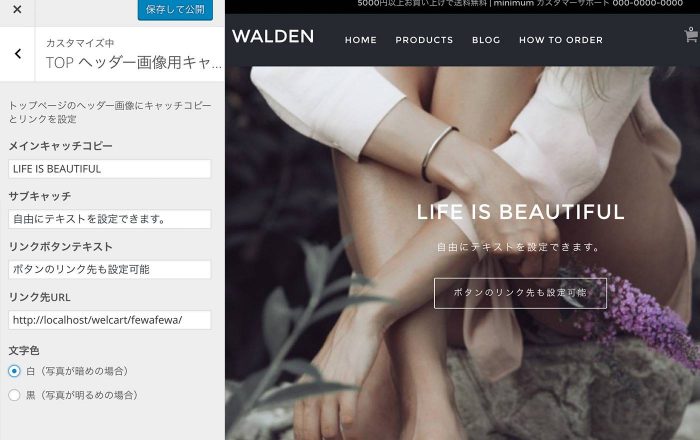
第1位 Wanden




デモサイト: https://demo4.welthemes.com/?themedemo=welcart_walden
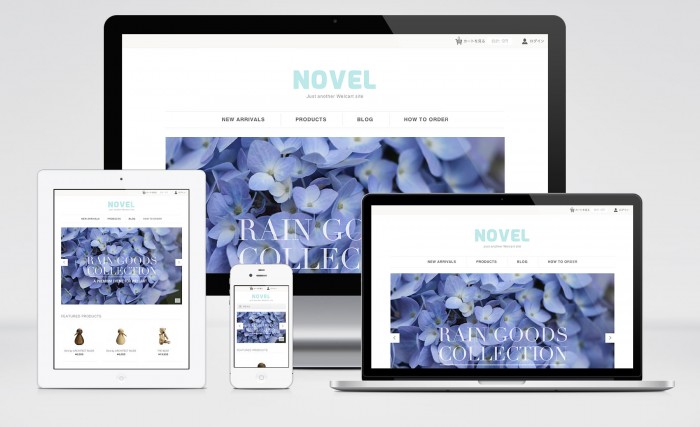
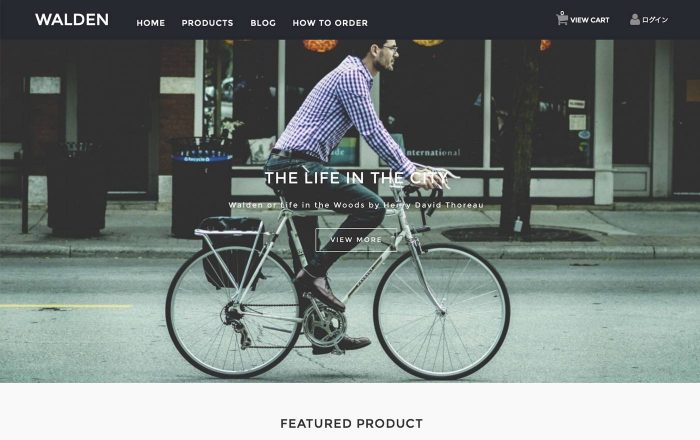
アクセスした瞬間にショップの世界に引き込まれるようなメインビジュアル。
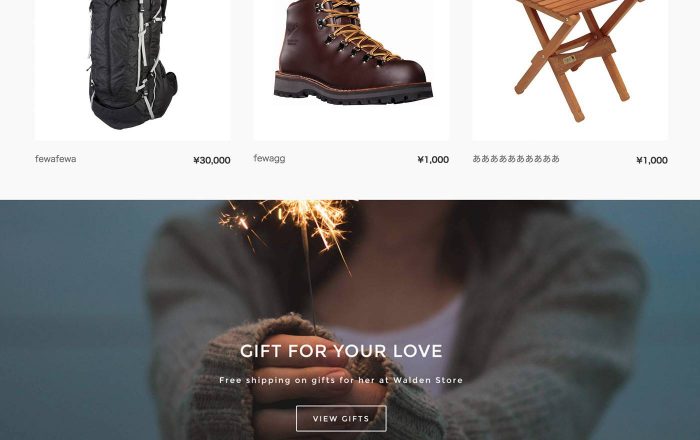
そしてスクロールすると重なりあうようにして商品が表示されていきます。
昨今のウェブデザイン表現では欠かすことができなくなったパララックス表現をシンプルに取り入れたデザインテーマです。
写真が大きな要素となるため、選ぶ写真によってあらゆる雰囲気のあるショップが見違えるほどおしゃれに生まれ変わります。
また、トップページでは縦に長いページとして、ページの中盤にはヘッダービジュアルと同じリズムでもう1つ、新たな特集セクションを作成することができます。このセクションを活用することで、カテゴリごとの特集、またキャンペーン用にカテゴリを作成し、対象商品をそのカテゴリーに含ませ、特集セクションを組むことで様々な商品を印象的に取り上げることができます。
第2位 minimum
minimumは最もシンプルで定番レイアウトで使いやすいテーマです。
これだけシンプルであればカスタムベースにも使え、またそのままでも驚くほど写真が良く見えます。
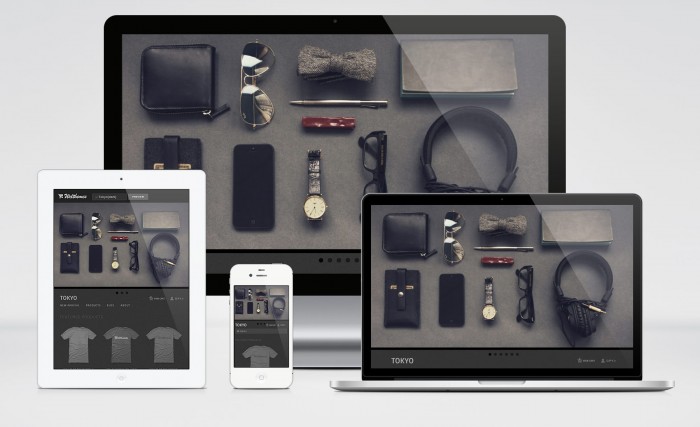
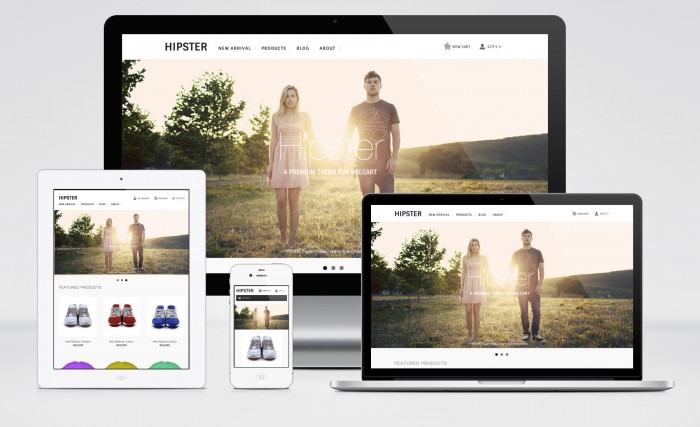
第3位 Hipster/Tokyo系

https://welthemes.com/themes/hipster/
これらは横幅いっぱいのスライダー、シンプルなナビゲーション、そしてサイドバーを持たないというという割り切ったレイアウトが特徴。
ショップの雰囲気自体も、また来店する顧客自体も分かりやすさよりむしろ洗練された雰囲気を好むようなイメージでデザインしています。
アパレル関連にかぎらず、トップで美しい写真を大きく使いたいショップには最適です。
最近のEC動向
BASEのような簡単に開設できるECサービスが人気なこともあり、小規模ECの作り方は大きく変わってきています。
WelthemesとしてはWelcartを第一にオススメしたいところではありますが、やはり手軽さを求めればBASEなどが一番だと感じます。特に決済システムの準備という部分で大きな違いがでます。
ただ、長期的に考えればやはり自前ショップの強みは出てきます。
簡単なサービスはその分手数料が大きく、商品数が多かったり、商品単価が高い場合、売上が上がれば上がるほど、利益を圧迫してしまいます。
それを考えれば最初から自前の決済システムを持ってしまうというのはすぐに大きな違いとなっていきます。
簡単なシステムでお店を始めたものの、すぐに規模が大きくなってしまい移転することになってしまったという方がいらっしゃいましたが、そうなるとやはり商品情報のエクスポート機能がないためにすべて手動でやり直す必要がありました。
また昔から言われることですが、カート画面まで独自ドメインで、同じサイトデザインで簡潔する、という潜在的なブランディング効果は今も大きいのかもしれません。