Welthemesのテーマでは、ヘッダーにあるカートアイコンの部分に「現在のカート内商品数」がアイコンと同化して表示されるようなデザインになっています。
この商品数合計は、<?php usces_totalquantity_in_cart(); > というタグで出力できます。
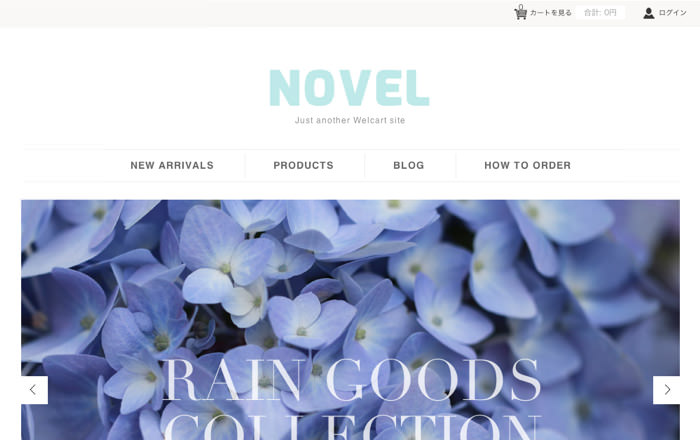
Novel というテーマでは「合計額」を表示しています。
商品金額合計は、<?php usces_totalprice_in_cart(); > というタグで出力されますので、お好みの場所にタグを挿入してCSSでスタイリングするだけで簡単に実装が可能です。
このようにショッピングサイトで必要になりがちなタグがちゃんと個別に用意されている所が、Welcartの良いところですね。
ここでよりスタイリッシュなショッピングサイトのためのアドバイスです。
古風なサイトでは、よく「只今カートに2点入っています」とか「現在の合計金額は00000円です。」とか、文章で表示されたりします。またサイドバーにカート画面が常に表示されていて、「現在はどれどどれがカートにありいくら」ということが表示されていたりします。
親切といえば親切なのかもしれませんが、それって買い物中にどうしても必要な情報でしょうか?カートにいれながら買い物を継続しているということは、やはり商品をちゃんと見せることが重要であり、「たった今どれだけカートに入れたか」なんてことは普通の人であれば覚えていますし、カート画面に行けばすぐに分かることです。
1度の購入点数が1点、2点といったショップであれば、余計なお世話な表示かもしれません。
逆に、卸販売サイトや細々とした資材屋さんのような「1度に沢山の物を購入することが多い」というショップであれば、サイドバーに大きく買い物カゴの中身を表示するのは便利かもしれませんね。
テーマデザイン全てに共通することですが、本当に必要と断言できないような要素は思い切って削ってしまうこと。それを徹底することで、本当に重要な情報がしっかりと浮き出てきます。
「ECサイトっぽいかどうか、ECシステムに機能が備わっているかどうか」ではなく、「自分のお店の利用者にとって必要かどうか?」を常に考えて最適化しましょう。