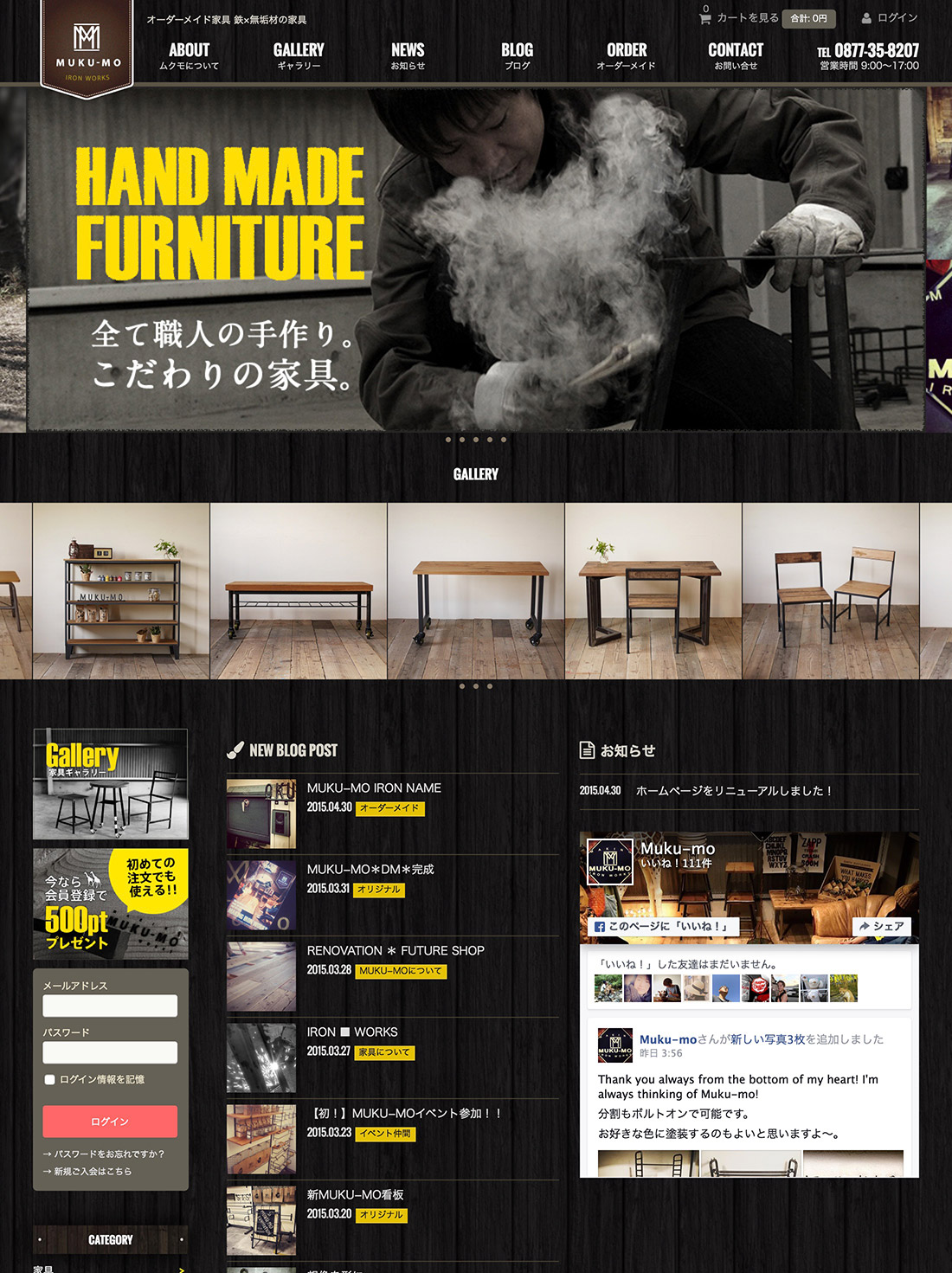
Welcart を使ったサイト事例、今回は「MUKU-MO(http://muku-mo.com)」さんをご紹介します。
MUKU-MOさんは鉄と無垢材を活かした家具をオーダーメイドで製作されています。
サイト全体はWordPressで実装されており、ギャラリー、ブログ、オーダーメイドの受注窓口、そしてオンラインストアの部分がWelcartとなっています。

サイトをご覧頂くと分かる通りデザインはほぼゼロから起こされていて、専用テーマとして製作されています。デザイン面での完成度は非常に高いレベルでまとまっています。
デザインの部分についてはWelthemesというよりは制作者のセンスや技量によるものですので実際のサイトを見て頂くことにして、ここではECにWelcartを、そしてカスタマイズの土台としてWelthemesを採用頂いた部分についてご紹介したいと思います。
デザインを妥協せず、ECの実用部分だけをWelcartに
このようにサイトデザインから完全オリジナルで製作し、そのままをWordPressテーマとして落としこんでいく仕事はWeb制作では当たり前の部分になると思いますが、そこにWelcartを組み込み、Welcart独特のCSSを融合させていく、という部分が実はかなり作業工数をとられてしまう部分です。
そこをWelthemesのテーマに任せ、カート画面などは実用性の高いシンプルな形でまとめる。この形はWEB制作会社さんやフリーランスデザイナーの方がWelthemesを使って頂くもっとも多いパターンであり、高い評価を頂いている理由でもあります。
カスタマイズベースとしての考え方
既存テーマをうまく使うという方法はWordPressでの一般的なサイト制作でもよく用いられますが、Welcartは特に複雑なテーマ構造を持っているため1からカスタマイズしていく場合と比べ、結果的に何日もの工数を短縮できます。
制作会社等であれば2,3日の短縮だけでも10万、20万のコスト差が出てしまいますので、テーマ購入費用はほぼ無視できるものになってきます。こういった考え方ができる所では、有料テーマを積極的に活用して頂いているようです。
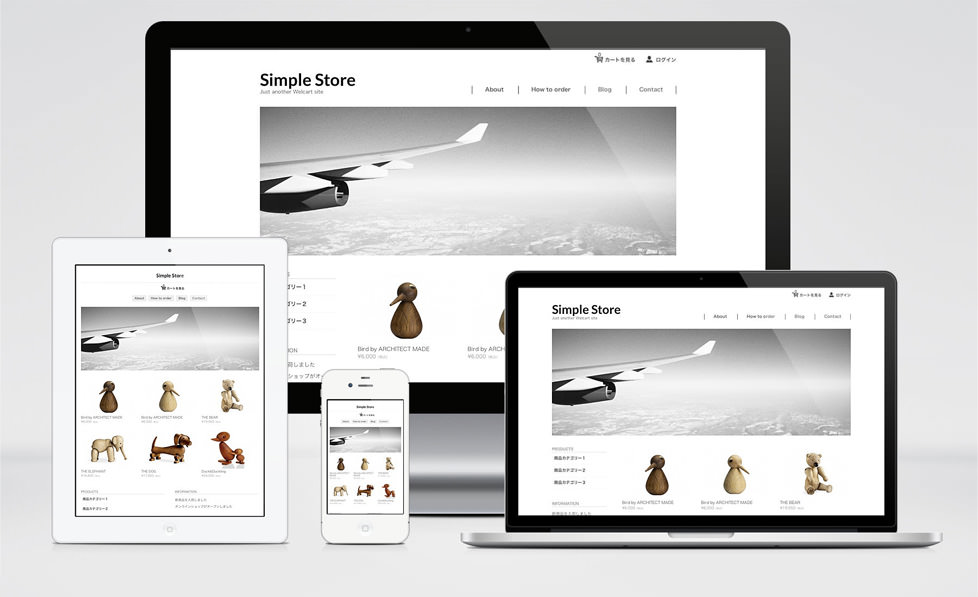
レスポンシブデザイン
マルチデバイスへのレスポンシブ実装として、このサイトではユーザーエージェントによってテーマを切り替える形で実装されています。
PC向けにはPC向け専用にレイアウトデザインを行いテーマを制作。そしてモバイル向けのテーマをもう1つ作成。
この2つの独立したテーマを、ユーザーエージェントで動的にテーマを切り替えるプラグイン「Multi Device Switcher」によって切替えられているようです。
レスポンシブ対応をCSSで実装するのか、UA判定でリソースごと切り替えるのか、この判断はケースによって様々だと思いますが、今回はサイトのコンテンツの種別がEC、ギャラリー、ブログなど多岐に渡り、またそれぞれを細部までデザインしたいという事情からの判断となったのではないかと思います。
元々Welthemesでは標準でCSSのメディアクエリ−によるレスポンシブデザインとなっており、CSSも分けて保管してあるため、その部分のCSSをそのまま流用することでモバイル用テーマの作成も比較的楽に行えるのかもしれません。
「複雑にデザインカスタマイズされたWordPressのマルチデバイス対応」という意味でいえばいたるところで需要のあるノウハウであるため、多くの方に参考になる事例ではないかと思います。
このように、今回のMUKU-MOさんサイトはWelthemesを採用頂いた事例の中ではもちろん、Welcartを使ったサイトの中でも、またWordPressによるECサイトの中でももっとも完成度の高いサイト事例と言えるのではないかと思います。
サイト制作者の方へのご依頼
このサイトの制作は香川の「bridge」さんが手がけられているようです。
以前もケーススタディでご紹介したhopefulさんのサイトも「bridge」さんで、WordPressを活用したECサイト、またWordPressの開発ノウハウ等も数多く発信されています。
ベーステーマminimumについて
minimumはWelthemesの中でも最もシンプルなテーマです。白背景に黒の文字、背景に画像などを用いないスタイルは、サイトそのものはとにかくシンプルにしたいという方に最適です。



Comments are closed.